概述
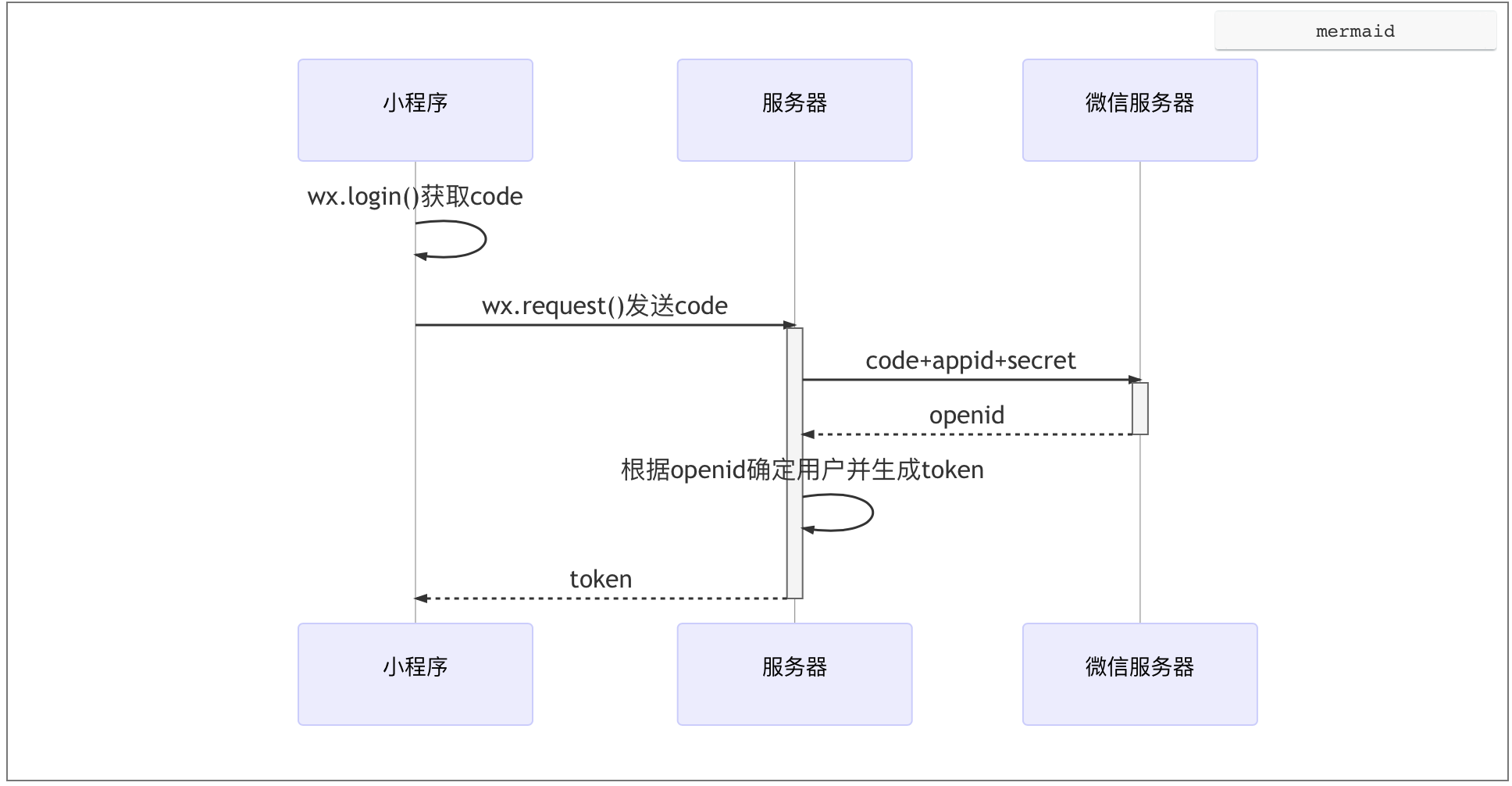
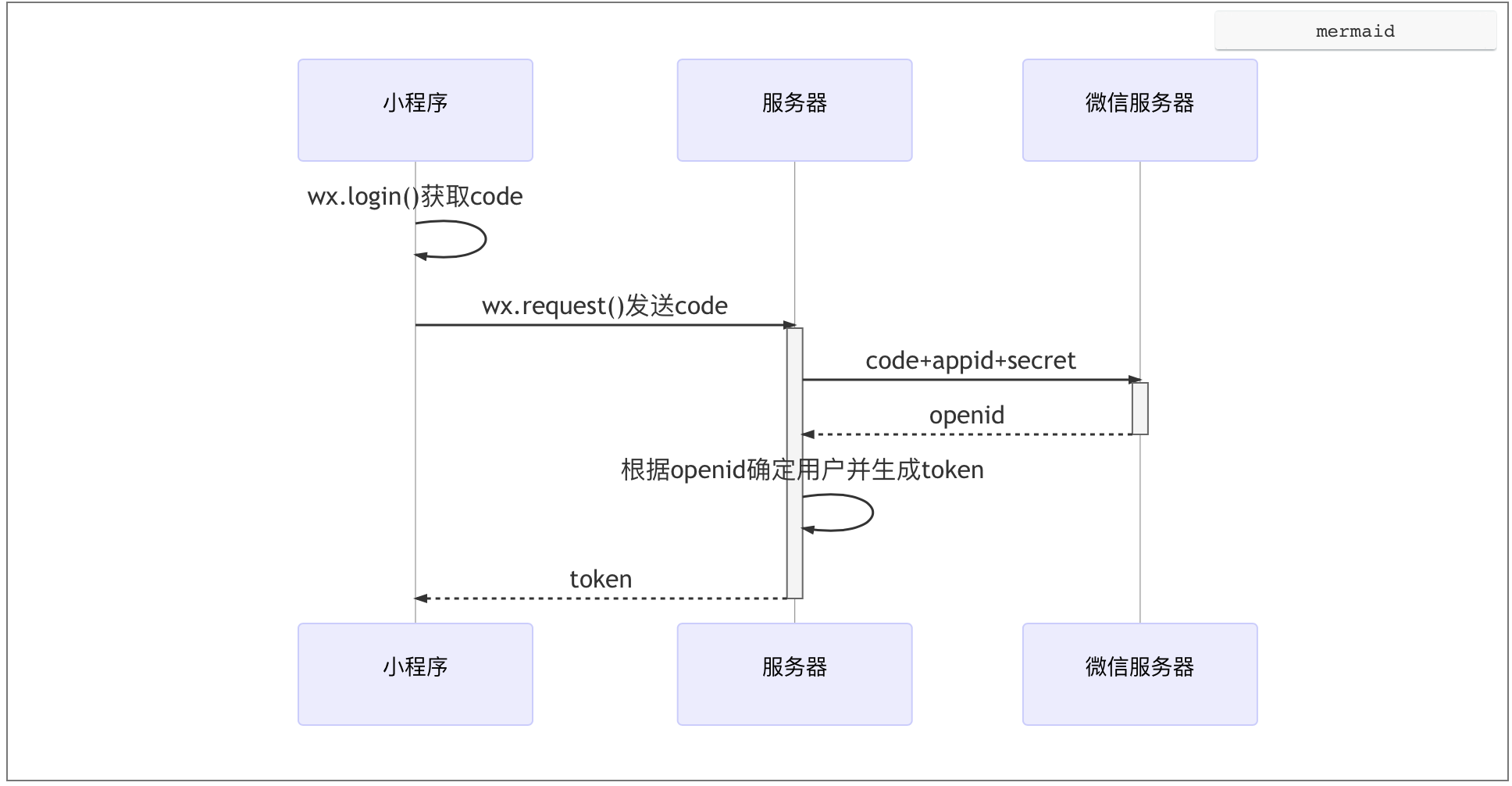
话不多说,先来看看用代码画的时序图的效果。如下图是小程序登陆过程中,小程序、服务器、微信服务器三者交互的时序图:
1
2
3
4
5
6
7
| sequenceDiagram
小程序 ->> 小程序 : wx.login()获取code
小程序 ->> + 服务器 : wx.request()发送code
服务器 ->> + 微信服务器 : code+appid+secret
微信服务器 -->> - 服务器 : openid
服务器 ->> 服务器 : 根据openid确定用户并生成token
服务器 -->> - 小程序 : token
|

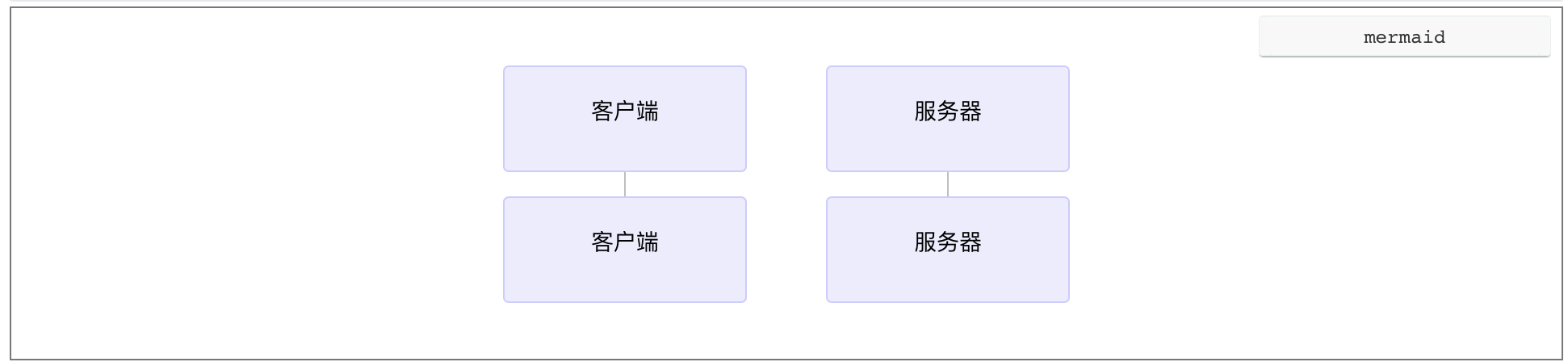
参与者
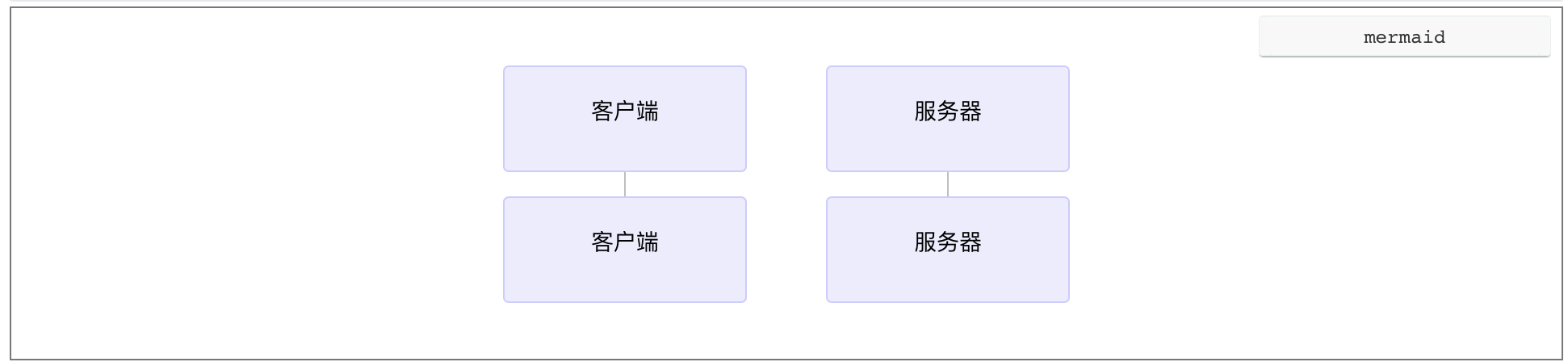
传统时序图概念中参与者有角色和类对象之分,但这里我们不做此区分,用参与者表示一切参与交互的事物,可以是人、类对象、系统等形式。中间竖直的线段从上至下表示时间的流逝。
1
2
3
| sequenceDiagram
participant 客户端
participant 服务器
|

sequenceDiagram 为每幅时序图的固定开头
participant <参与者名称> 声明(添加)参与者。语句次序即为参与者横向排列的次序,如后续示例所示。
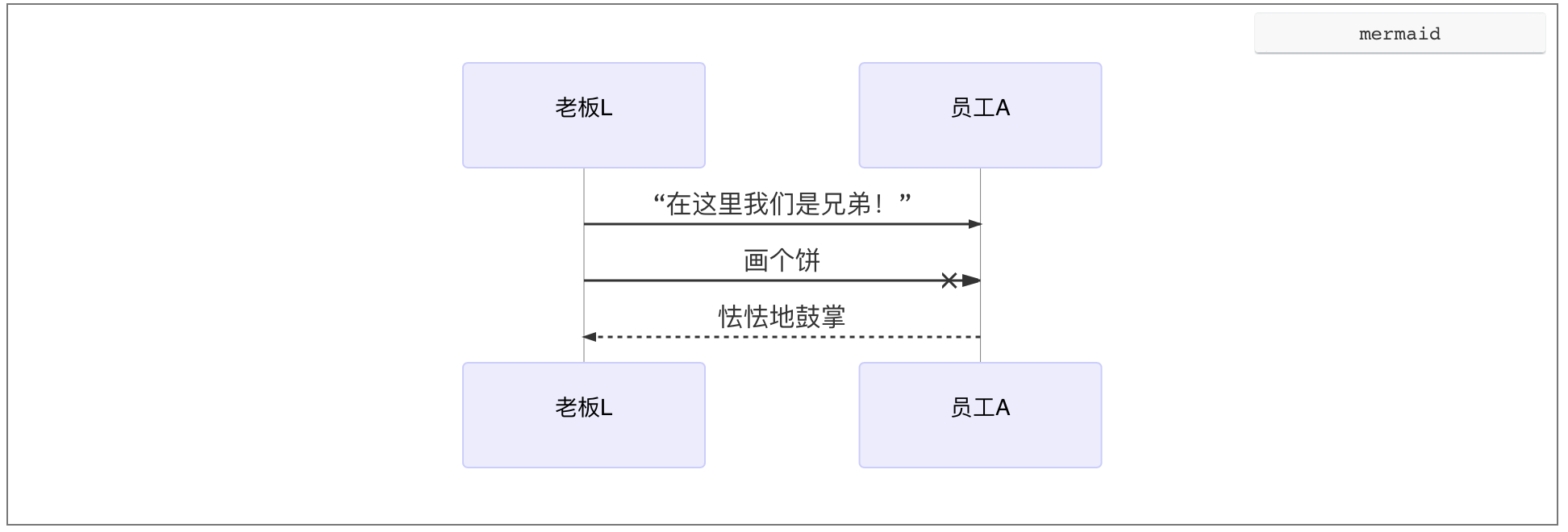
消息
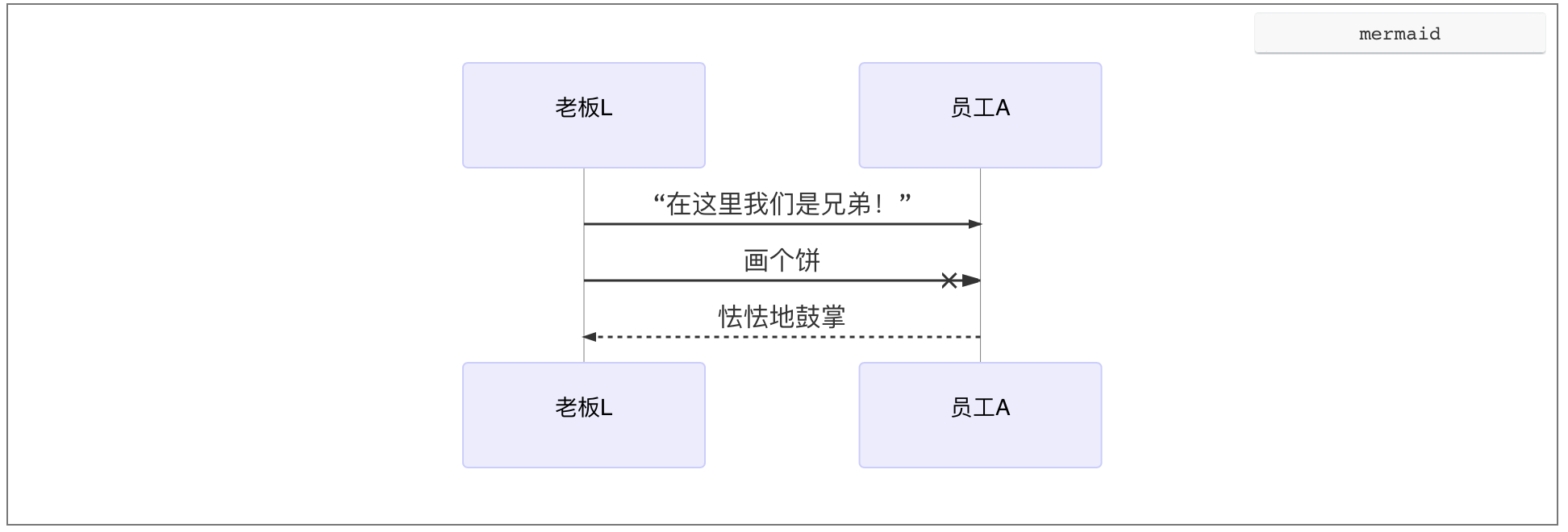
交互时一方对另一方的操作(比如接口调用)或传递出的信息。用单向箭头来表示——实线代表主动发出消息;虚线代表响应;末尾带「X」代表异步消息,无需等待回应。
1
2
3
4
5
6
7
| sequenceDiagram
participant 老板L
participant 员工A
老板L ->> 员工A : “在这里我们是兄弟!”
老板L -x 员工A : 画个饼
员工A -->> 老板L : 怯怯地鼓掌
|

消息语句格式为:<参与者> <箭头> <参与者> : <描述文本>。
其中 <箭头> 的写法有:
->>:显示为实线箭头(主动发出消息)
–>>:显示为虚线箭头(响应)
-x:显示为末尾带「X」的实线箭头(异步消息)
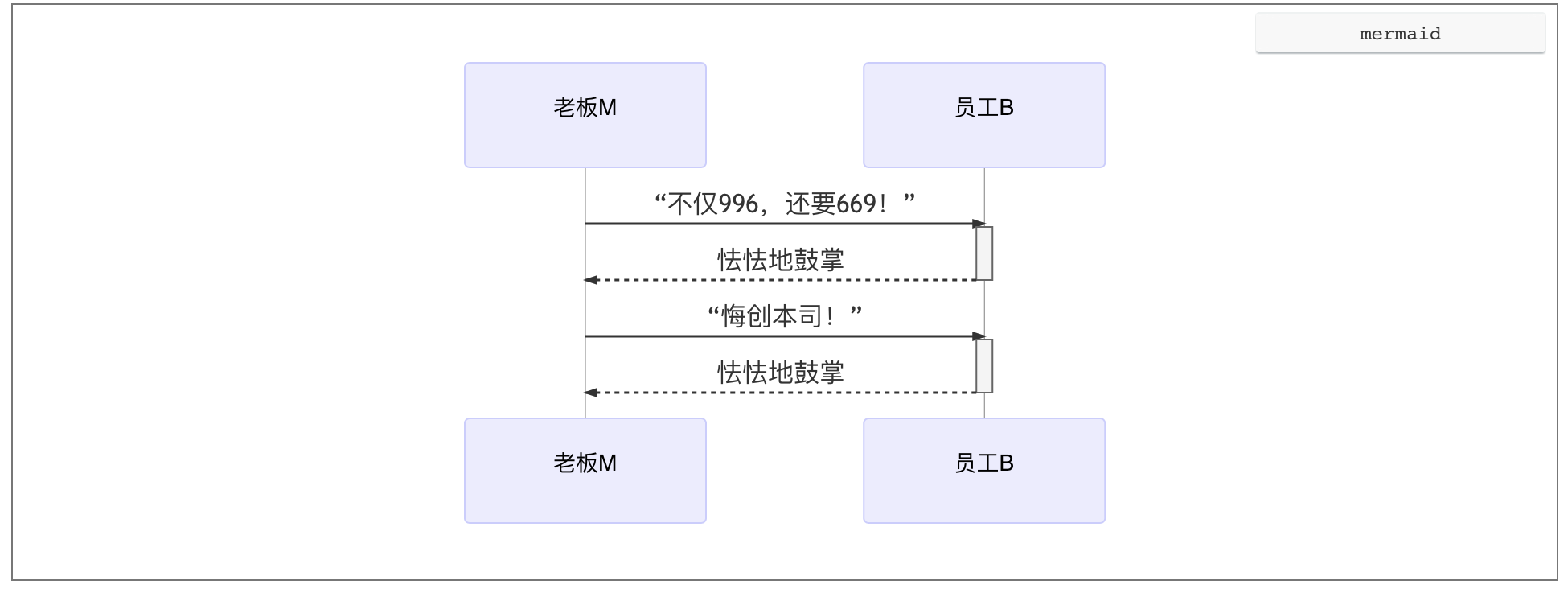
激活框
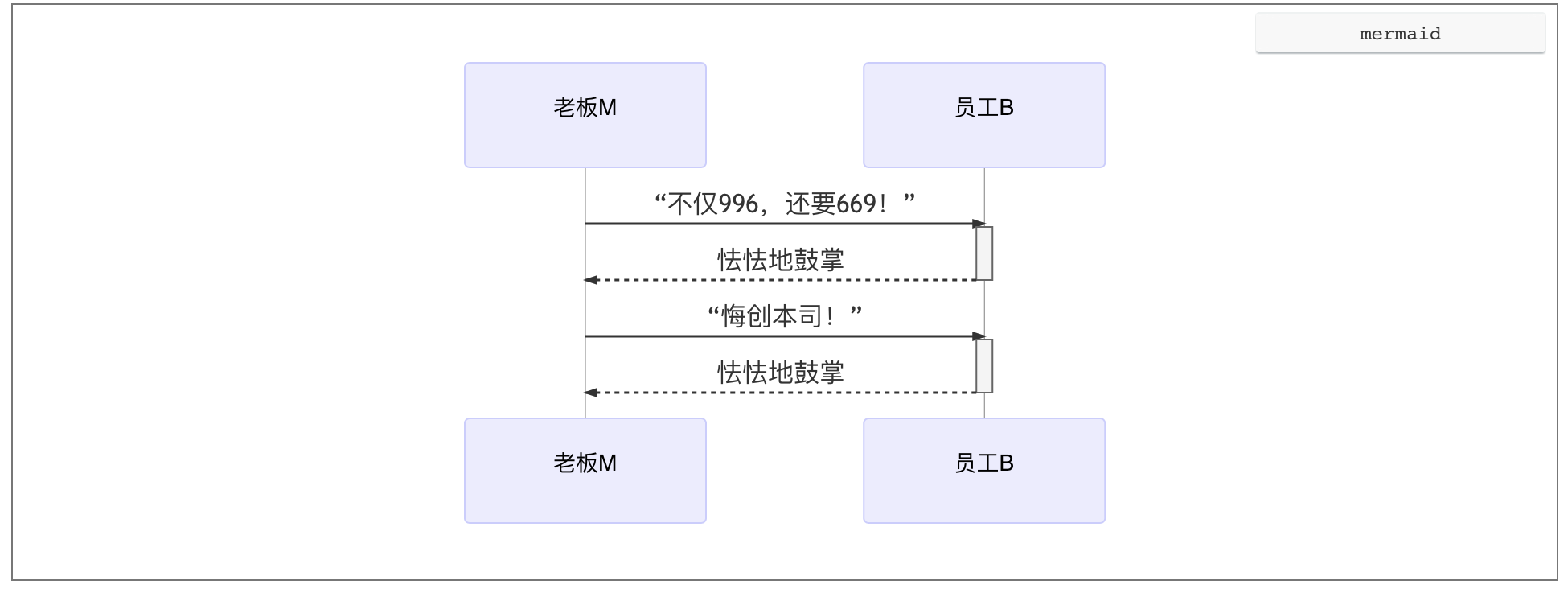
从消息接收方的时间线上标记一小段时间,表示对消息进行处理的时间间隔。
画法如下,注意体会箭头符号后的 + 和 - 的使用方法和效果,它们相当于激活框的开关:
1
2
3
4
5
| sequenceDiagram
老板M ->> + 员工B : “不仅996,还要669!”
员工B -->> - 老板M : 怯怯地鼓掌
老板M ->> + 员工B : “悔创本司!”
员工B -->> - 老板M : 怯怯地鼓掌
|

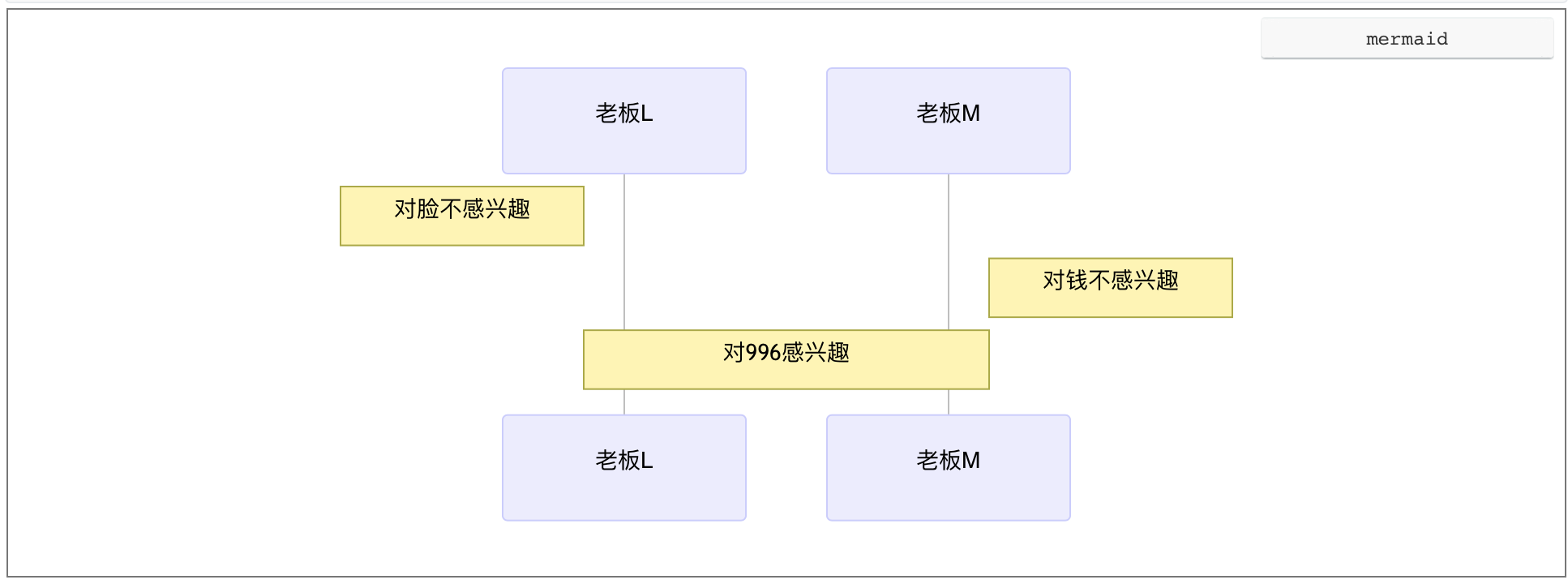
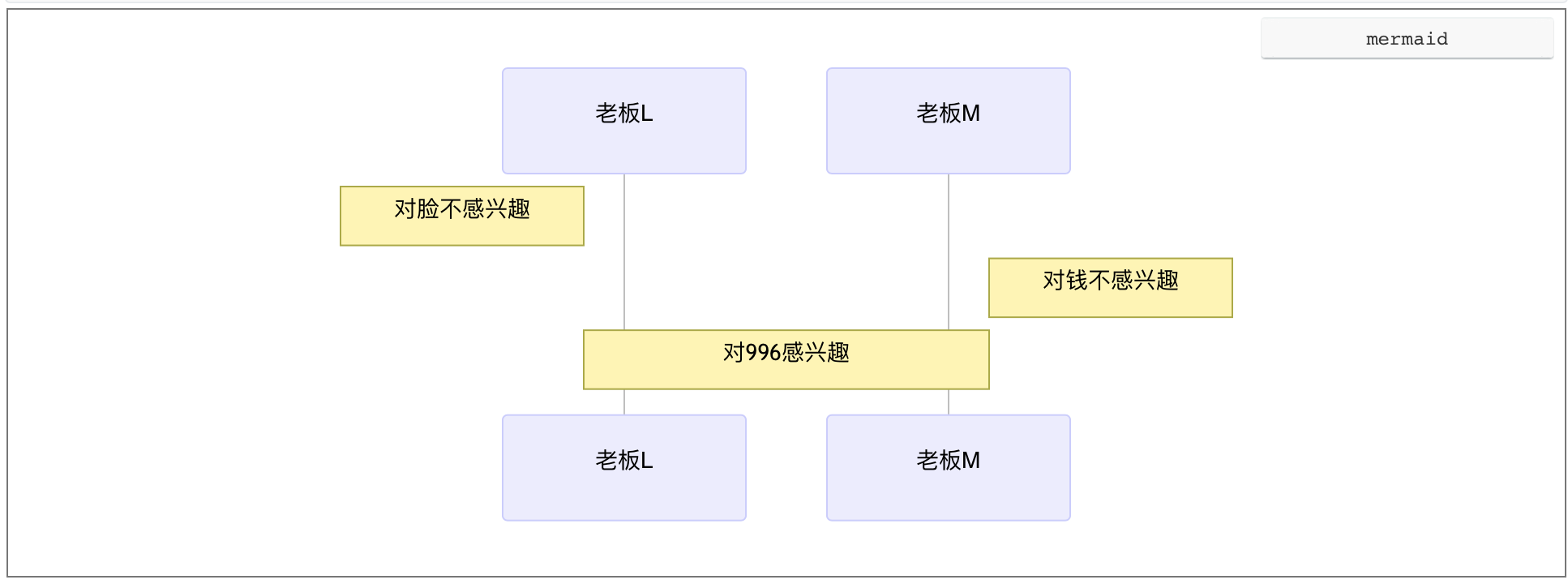
注解
1
2
3
4
| sequenceDiagram
Note left of 老板L : 对脸不感兴趣
Note right of 老板M : 对钱不感兴趣
Note over 老板L,老板M : 对996感兴趣
|

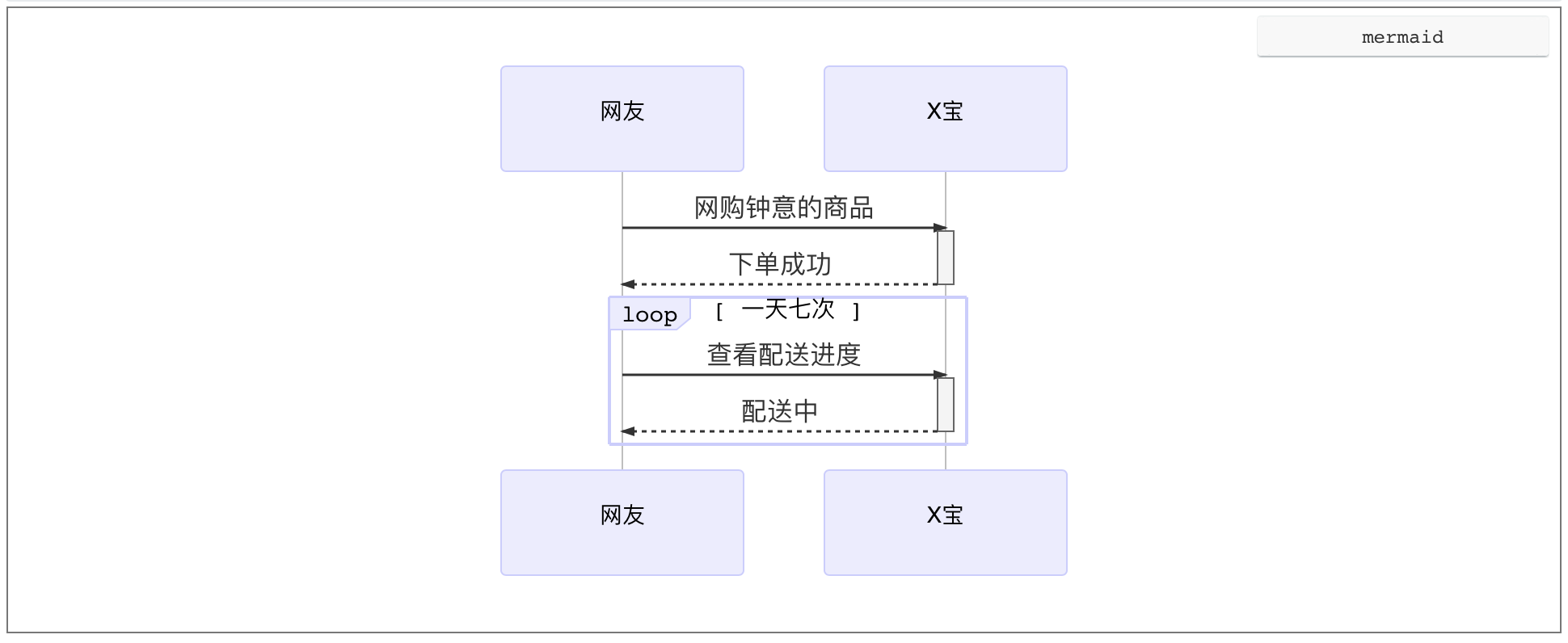
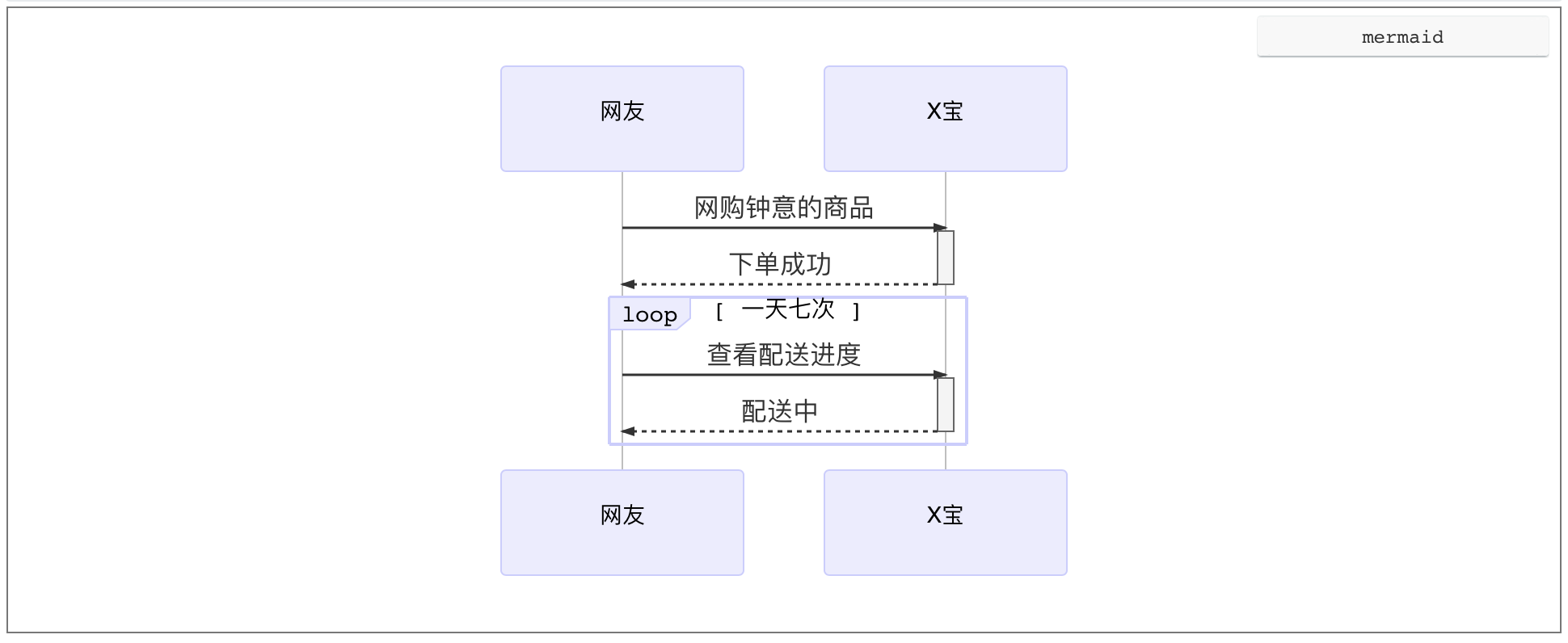
循环
在条件满足时,重复发出消息序列。(相当于编程语言中的 while 语句。)
1
2
3
4
5
6
7
8
| sequenceDiagram
网友 ->> + X宝 : 网购钟意的商品
X宝 -->> - 网友 : 下单成功
loop 一天七次
网友 ->> + X宝 : 查看配送进度
X宝 -->> - 网友 : 配送中
end
|

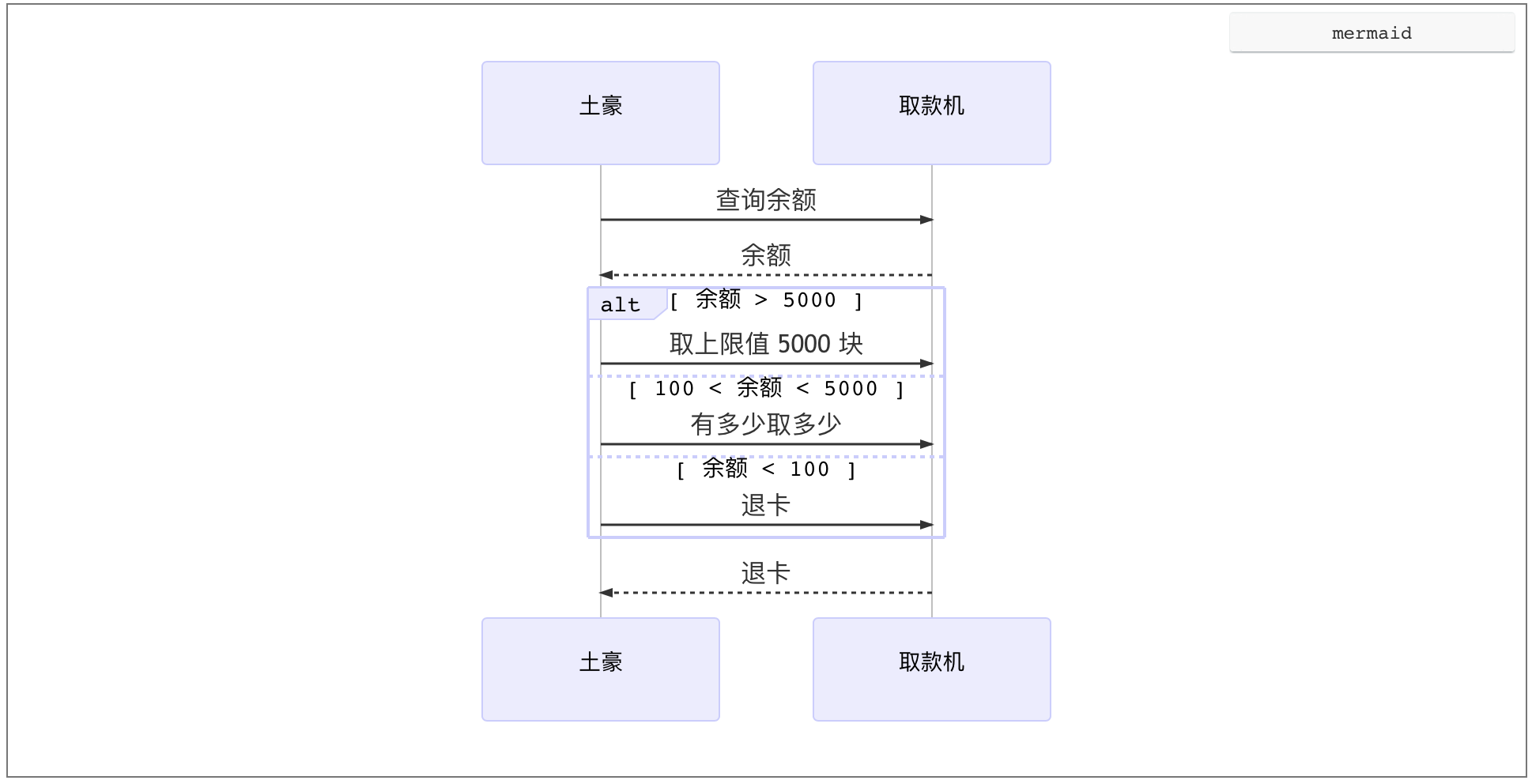
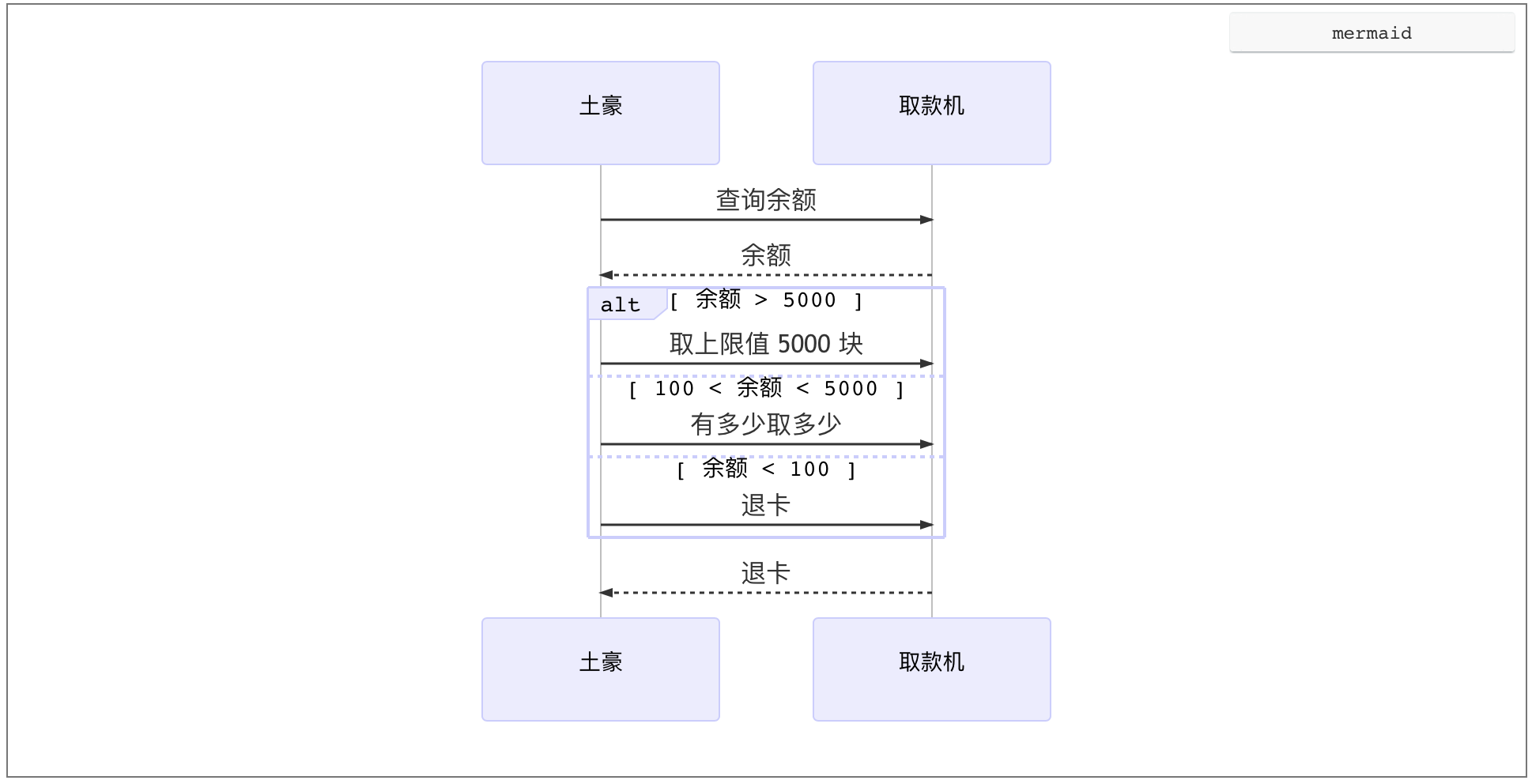
选择
在多个条件中作出判断,每个条件将对应不同的消息序列。(相当于 if 及 else if 语句。)
1
2
3
4
5
6
7
8
9
10
11
12
13
| sequenceDiagram
土豪 ->> 取款机 : 查询余额
取款机 -->> 土豪 : 余额
alt 余额 > 5000
土豪 ->> 取款机 : 取上限值 5000 块
else 100 < 余额 < 5000
土豪 ->> 取款机 : 有多少取多少
else 余额 < 100
土豪 ->> 取款机 : 退卡
end
取款机 -->> 土豪 : 退卡
|

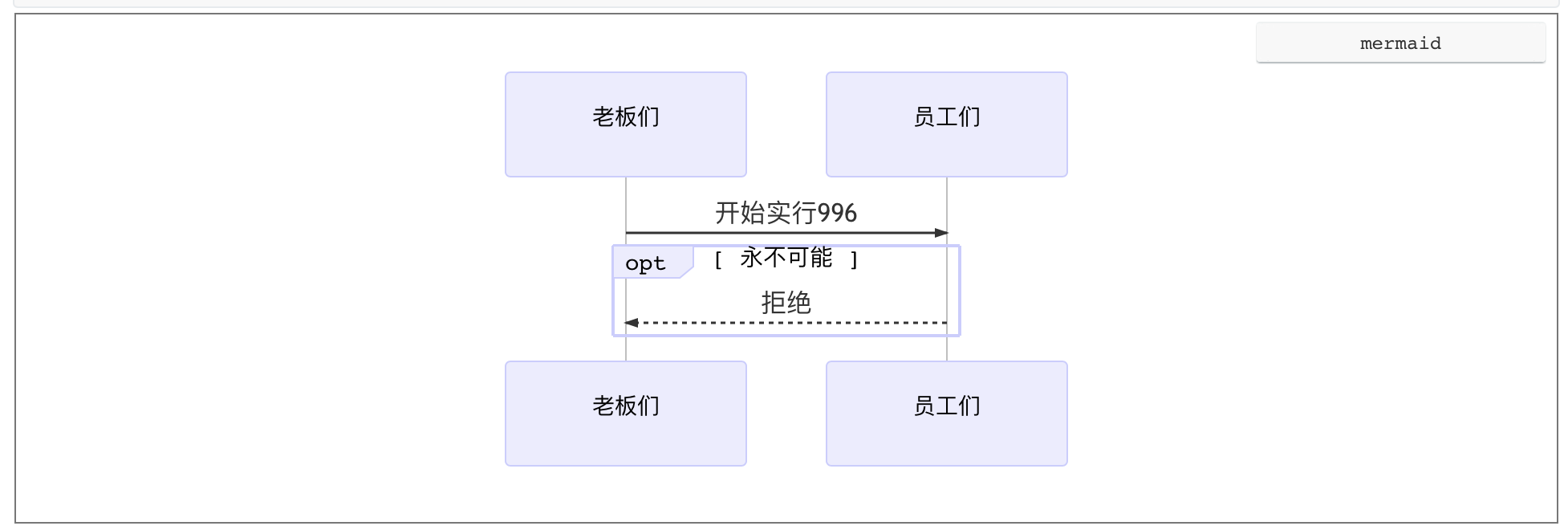
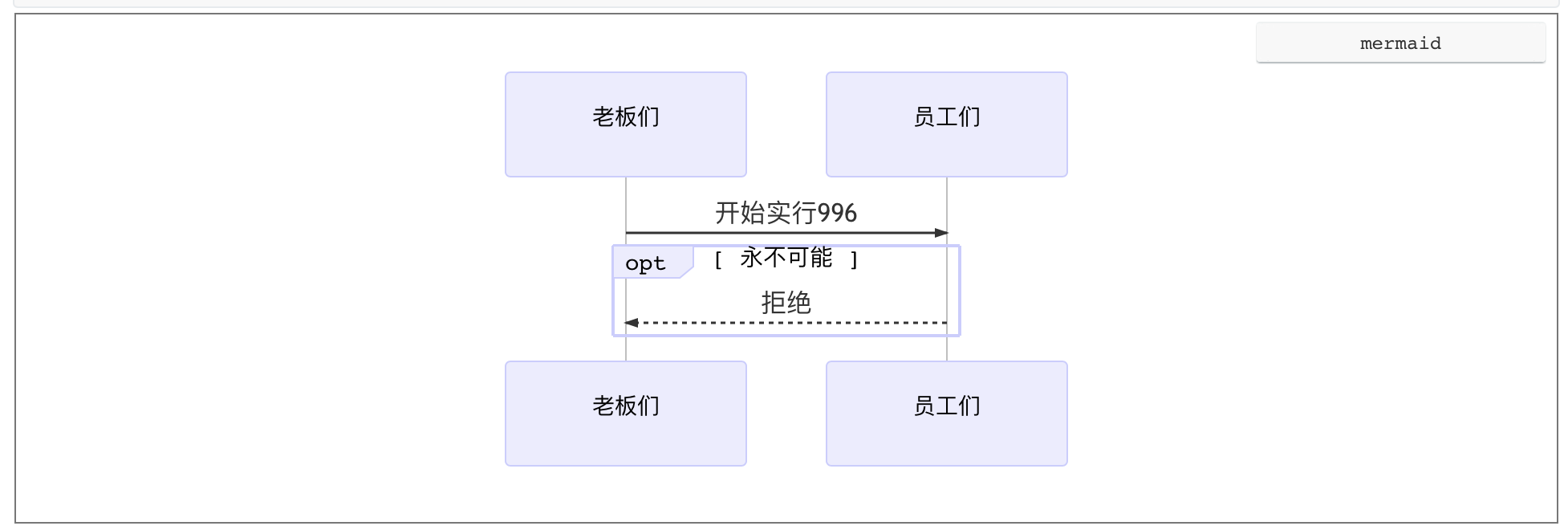
可选
在某条件满足时执行消息序列,否则不执行。相当于单个分支的 if 语句。
1
2
3
4
5
6
| sequenceDiagram
老板们 ->> 员工们 : 开始实行996
opt 永不可能
员工们 -->> 老板们 : 拒绝
end
|

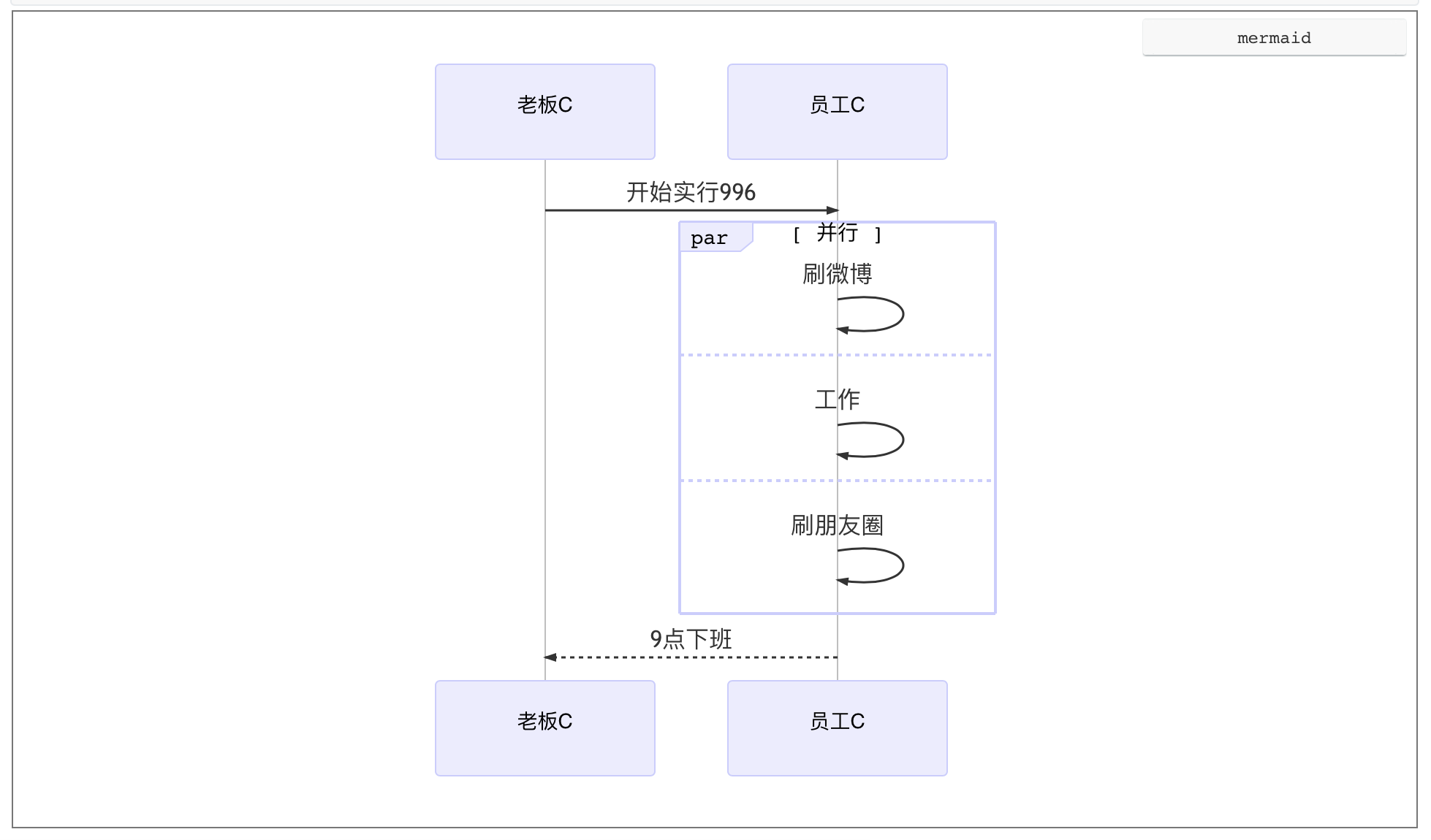
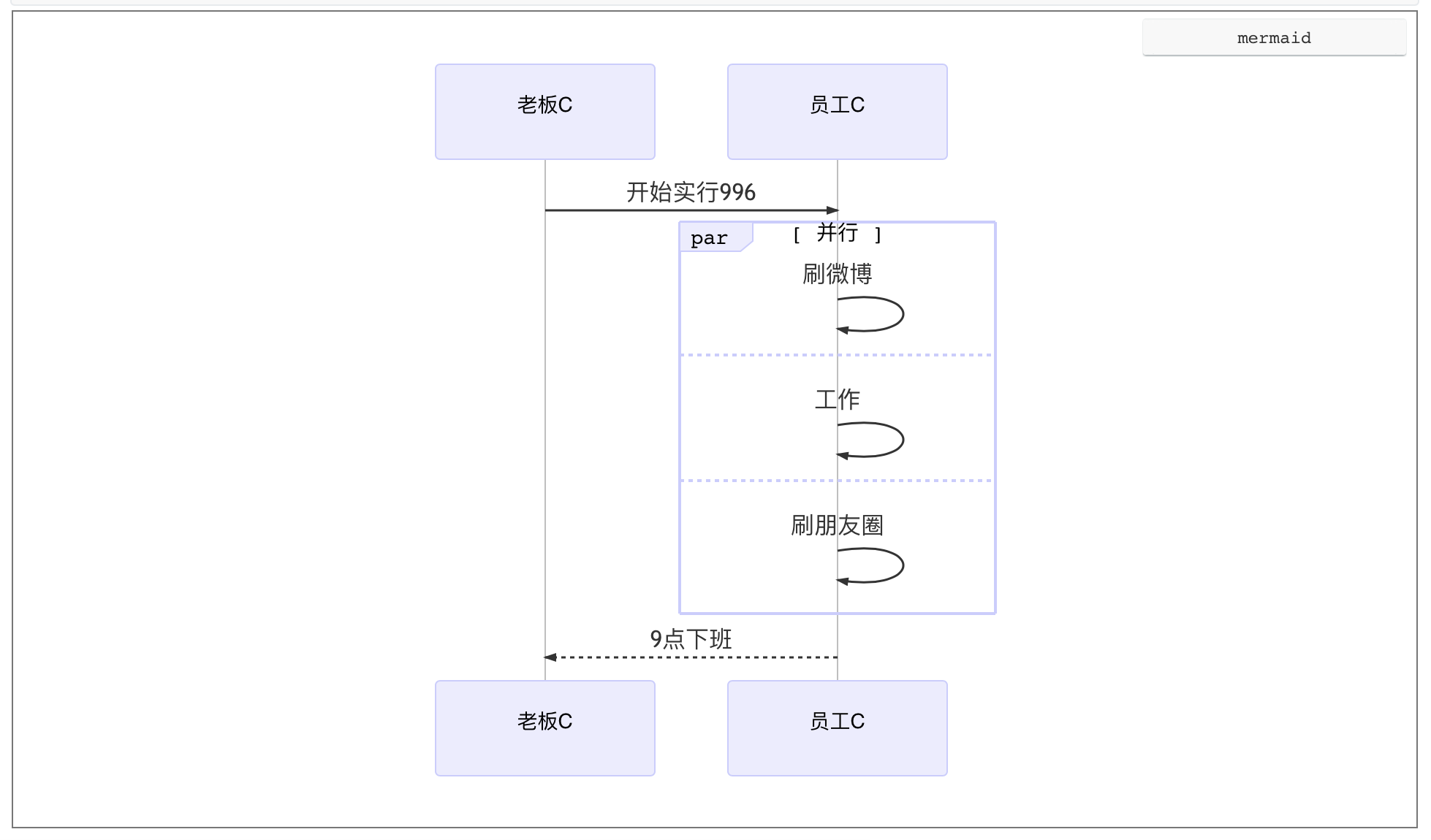
并行
将消息序列分成多个片段,这些片段并行执行。
1
2
3
4
5
6
7
8
9
10
11
12
| sequenceDiagram
老板C ->> 员工C : 开始实行996
par 并行
员工C ->> 员工C : 刷微博
and
员工C ->> 员工C : 工作
and
员工C ->> 员工C : 刷朋友圈
end
员工C -->> 老板C : 9点下班
|

参考